It's probably more accurate to think of this as less of a tutorial & more of an introduction to creating SVG’s (scaleable vector graphics) from bitmap images. The first thing to note is that Scaleable Vector Graphics are part of W3C's web standards and if you open one up with a text editor - you'll see they are actually a text file. That’s not to say they can’t be opened and worked with in a graphics program that recognises .svg files. I’ve used Paintshop Pro X in the example below. Once loaded into Paintshop Pro – the images can be worked with and saved in other formats. At this point you should be aware that if you only have a smaller graphics program such as Microsoft Paint, you may not be able to work with this format.
Why would you want to convert a .bmp image into the .svg format ?
Have you ever wanted to use an outline from a bitmap image as a reference for something you’re working on? You’ve tried scanning or importing the .bmp image – maybe, you’ve greyscaled it, adjusted contrasts, sharpened edges etc… but can’t quite separate the outlines you want to use as a reference from the background.
Whether you want to enhance the image in order to use it as part of an icon, or as a reference for a wallpaper you’re working on, being able to define the outline in a way that's similar to the effect of working with a lightbox or projector is sometimes useful and may also be an added aid to creating a selection.
You may in the past have managed to clean a bitmap image up to a point where you have the lines you want - only now you need to scale up or down. Yet again you may lose the definition that would have made life easier. To scale the image up often results in pixilation that ruins the lines. To reduce the image to a smaller size just turns it into an unusable inkblot. It’s just a limitation of the form.
One way to widen your options is to transform the bitmap image into a scaleable vector image, using a polygon tracing program like ‘Potrace’. This particular program is Open Source and available on several platforms. On a Windows computer at present, you will most likely find in order to use the program, you will have to work through the command line environment – which although it may appear difficult at first, it really isn’t at all. It’s just a matter of taking a bit of time initially to understand the few instructions you'll be working with. There are links at the bottom of the page to the guides and examples needed to begin working with Potrace. Note that for those interested in Potrace who really can't bring themselves to work through the command line, Potrace is now also built into the Open Source program 'Inkscape' which has a more traditional graphic based interface.
Once you’ve downloaded Potrace, you’ll see that there are 2 executable programs in the folder, Potrace.exe and also mkbitmap.exe. The mkbitmap.exe is a preceding program. That is to say that rather than taking a bmp image and working it directly with potrace.exe, it will probably be beneficial to work the image first of all with mkbitmap.exe to create a black and white image that Potrace is better able to work with.
Results as you'd expect are dependent on both the original image and the settings you provide.

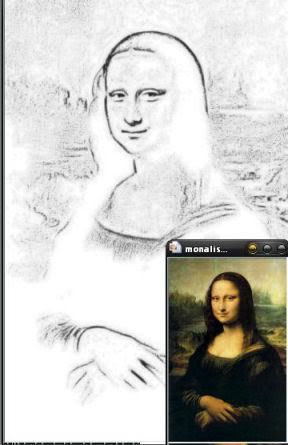
For a final polish I’ve used Paintshop Pro on this image of the Mona Lisa to reduce noise and give a smoother finish, aiding the effect of an outline transfer or underdrawing. The .svg image is scaleable, can be promoted above the background layer etc and worked with like any other format. Once worked with it can be saved as any other image in a graphics format of your choice.
So from the painting to the outline consists of the following.
1. Use mkbitmap.exe to define the transformation of the .bmp image into a black & white file
2. Use potrace.exe to work with the black & white file
3. Import the .svg file into a suitable graphics program and work with as required.
For anyone who is interested in seeing how this works for themselves, the links below should be all you need to get you started. I wouldn't recommend this as a graphics toy to entertain the young 'uns on a rainy day - but as an additional tool, it has it's plus points.
Potrace isn’t the only option, nor is this the only format that Potrace is available in. For example there is a program called ‘Autotrace’ that is similar to ‘Potrace’. It works with more formats than Potrace, although for the moment is often described as less able of the 2 programs. As previously mentioned Potrace is also available as a component of 'Inkscape', a program that describes itself as an “Open Source vector graphics editor, with capabilities similar to Illustrator, Freehand, CorelDraw, or Xara X”
Potrace main page: http://potrace.sourceforge.net/
Potrace manual page: http://potrace.sourceforge.net/potrace.html
Mkbitmap examples: http://potrace.sourceforge.net/mkbitmap.html
Mkbitmap manual page: http://huygens.ca.infn.it/cgi-bin/man/man2html?mkbitmap+1
Inkscape screenshots http://www.inkscape.org/screenshots/index.php?lang=en